Another update in the Graph Type Rendering Saga. I will use this entry to continuously add progress in the comment section. I will wrap up the remaining issues here and a layout fix for spacing.
Spacing Layout Issue
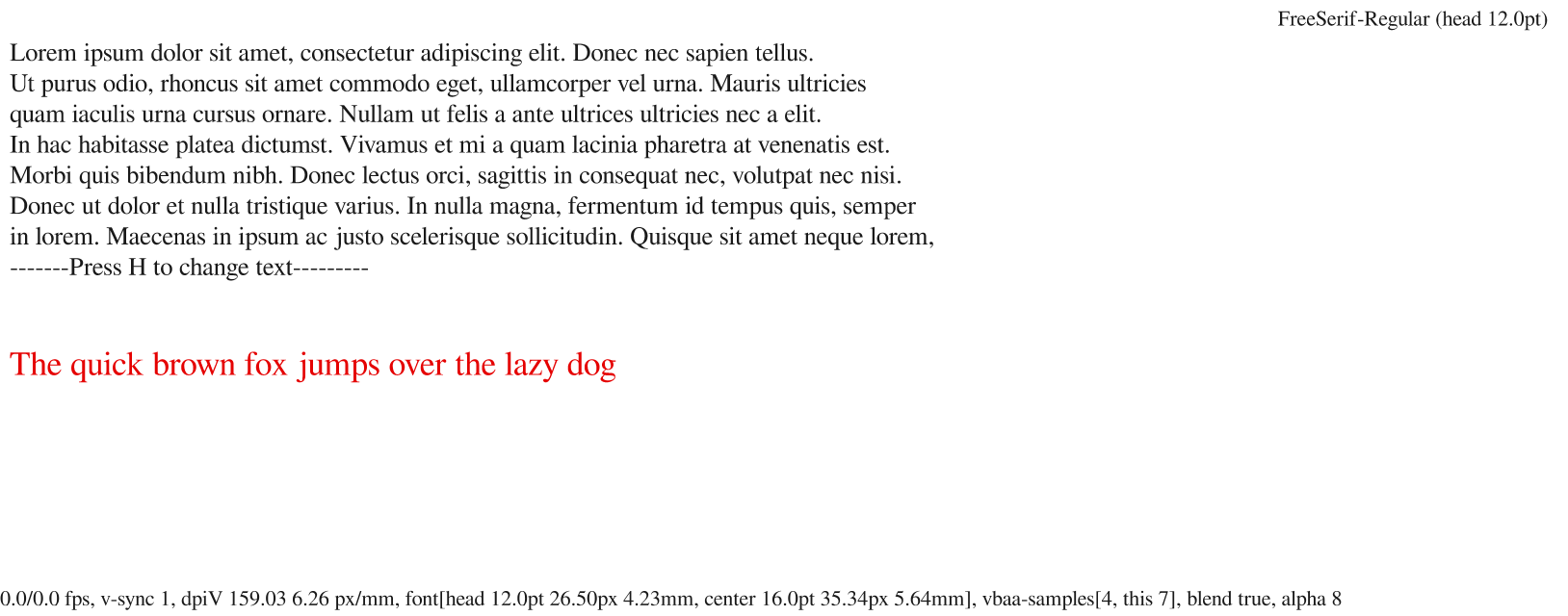
The ‘space‘ spacing fix allows to render the font FreeSerif-Regular properly as shown below. Cause was to erroneously use fixed IDs for space (and CR) which is resolved.
Graph Curve Renderer Overflow Issue
Further, the so called overflow issue occurs having too much text,
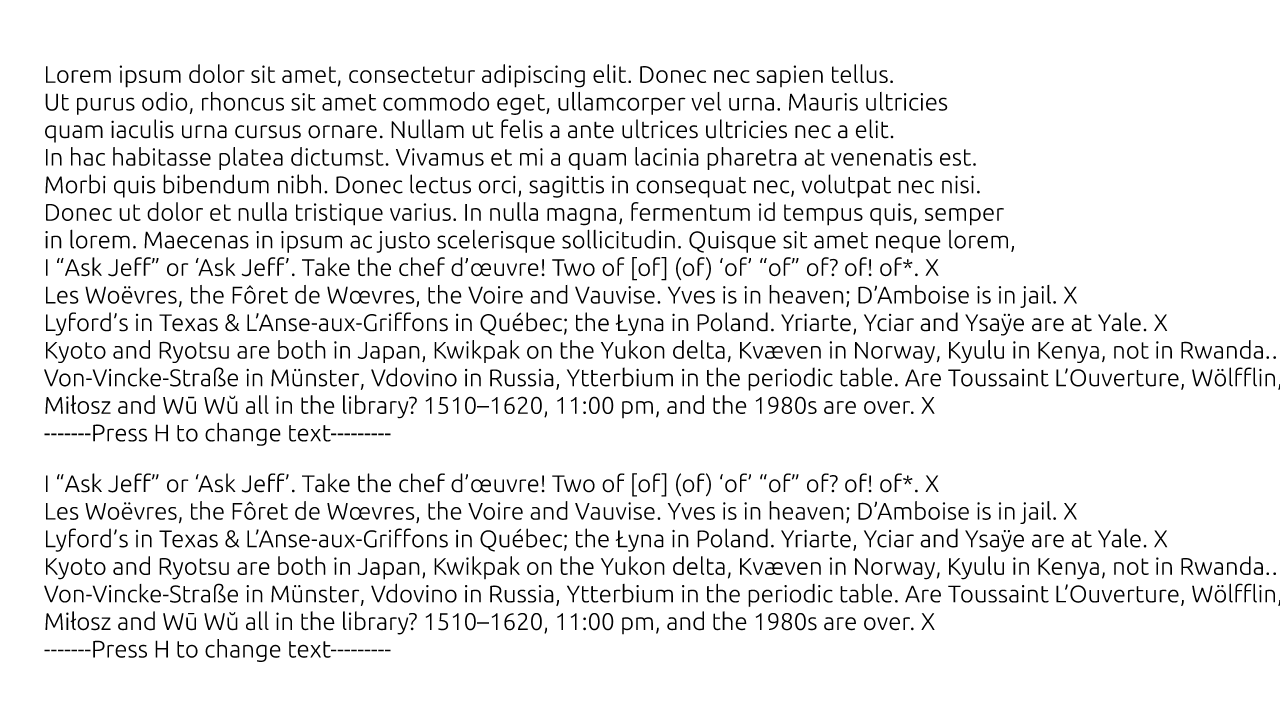
overflowing as in looping from the end text-block to the beginning with garbage.
Root cause is our ES2 VBO GLRegion implementation using UNSIGNED_SHORT to store vertex-indices
and the triangulation code checked for integer maximums to produce a new data-set.
Hence we hit the roof with a simple ~700 character text.
For now I hacked using UNSIGNED_INT in the renderer, which is available for ES3 for glDrawElements(..).
I have to validate the alternative code path later for ES2 only devices and add UNSIGNED_INT usage for ES3+ including desktop.
See the long text below, rendered via one GLRegion ..
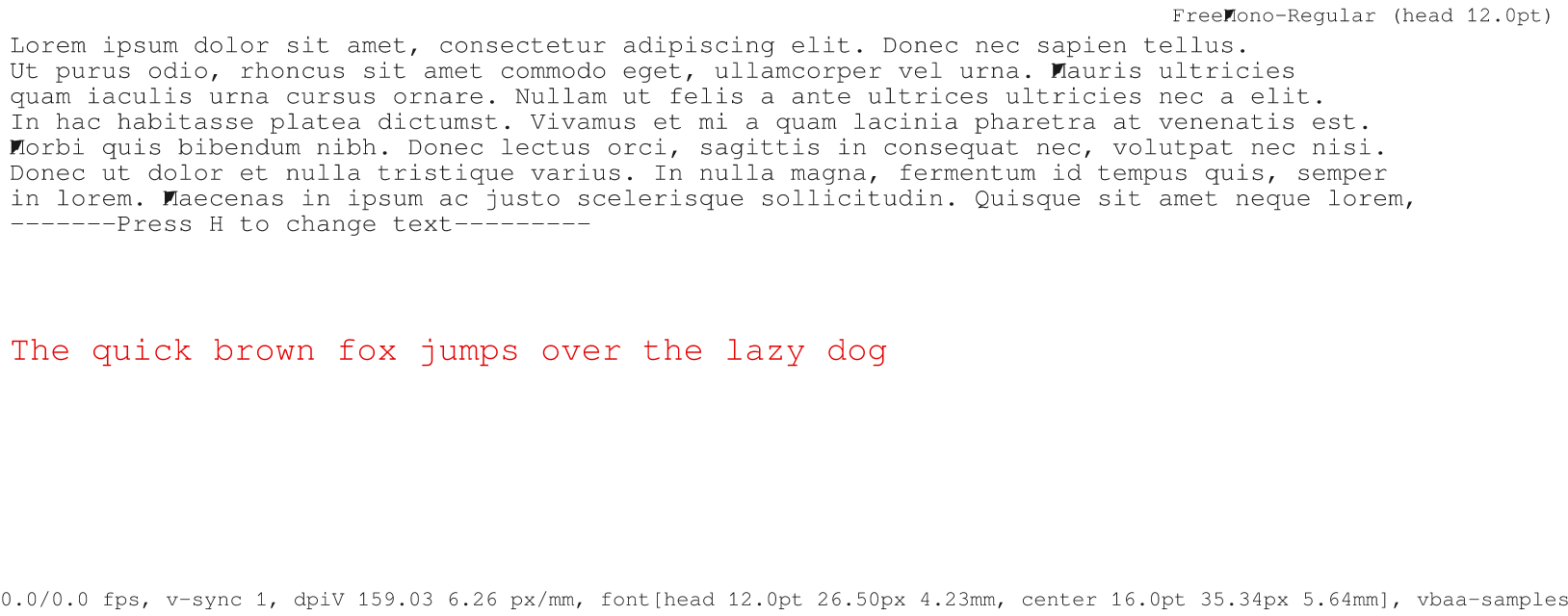
FreeMono-Regular is also readable now (glyph bugs listed below)
Wrap up of remaining Issues
The single character lists after the font-name denote a broken glyph rendering.
FreeMono Bold
– q
– 4
FreeMono Regular
– M
– é (Québec)
FreeSan Regular
– 0
– 8 (upper loop)
FreeSerif Bold Italic
– æ (Kvæven)
FreeSerif Italic
– m
– u
– k
FreeSerif Regular
– &
FreeSan Bold: OK
FreeSerif Bold: OK
Ubuntu Light: OK
Ubuntu Light Italic: OK
Ubuntu Regular: OK