Refining the UI elements in our Graph Type Rendering and UI saga, pushing demos and apps for use cases. This time its FontView01, which may become a micro FontForge using it as its role model. It also demonstrate that our GraphUI scenegraph allows reusing instances, rendering it effectively a Directed Acyclic Graph (DAG).
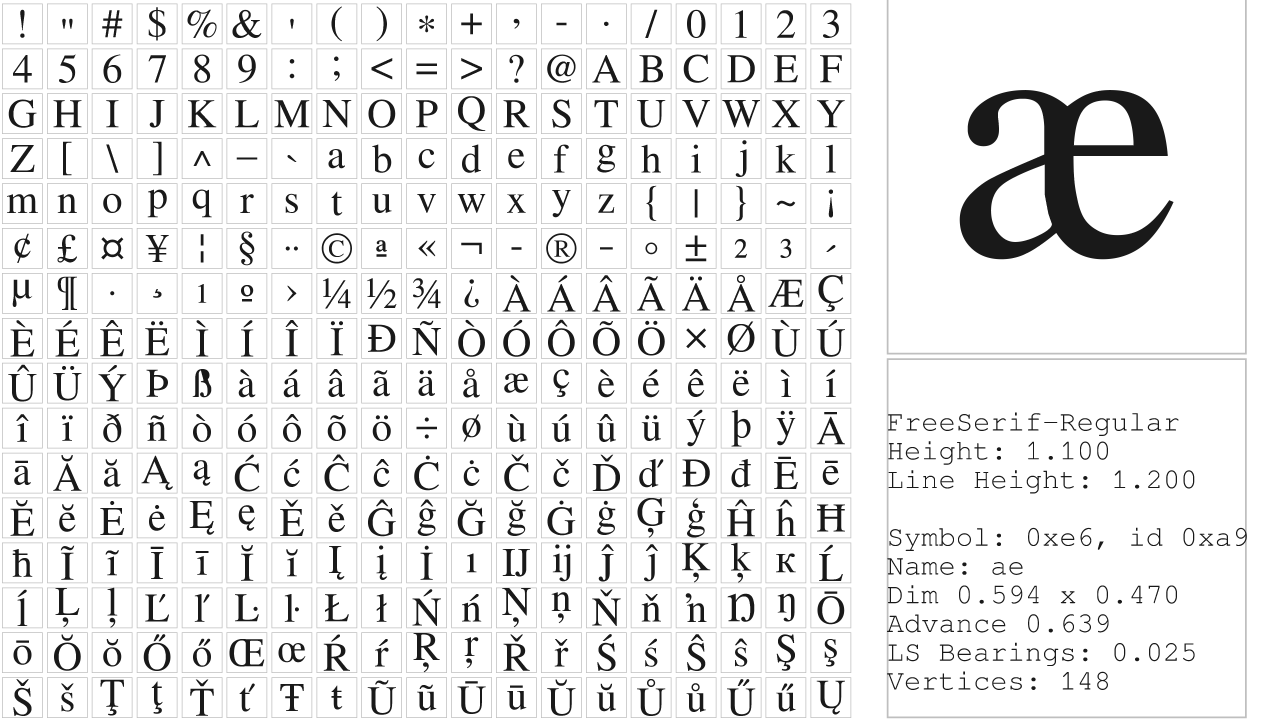
Reusing Shape instances is especially useful if maintaining its position and scale, i.e. adding another view of the same thing as shown below by the new FontView01. The glyph `ae` is presented within two Groups, the main-grid on the left and the info-grid on the right.
 I have to fix the GridLayout, i.e. exposing proper Gap (or Margin) and Padding. The former is for outside cell’s – or cell-to-cell spacing and the latter for inside cell spacing. Currently the code names Padding, but has the Grid Gap implemented. This will be fixed, hence GraphUI will follow proper CSS Layout semantics.
I have to fix the GridLayout, i.e. exposing proper Gap (or Margin) and Padding. The former is for outside cell’s – or cell-to-cell spacing and the latter for inside cell spacing. Currently the code names Padding, but has the Grid Gap implemented. This will be fixed, hence GraphUI will follow proper CSS Layout semantics.
(Direct video URL, download and share – or just view at original resolution)