Resolving Bug 1487 in our Graph Type Rendering and UI saga, we can map GraphUI’s Group’s AABBox to a 8-point Cube, on which we perform the Modelview (Mv) transformation and then produce the 6-plane Frustum. The Group fully culls outside shapes and performs fragment clipping with same Frustum planes in the shader in case clipping has been enabled.
The more… in the title refers to new GraphUI Widgets used in the demo code.
Updated FontView01 video below with performance issues fixes, see Bug 1488, Bug 1489 and Bug 1490.
You may check the Graph and GraphUI related wiki page of ours.
***
The clipping mechanism as described above is setup within GraphUI’s Group draw method with just a few lines. Here is a little simplified extract:
PMVMatrix4f pmv = renderer.getMatrix();
Frustum origClipFrustum = renderer.getClipFrustum();
Frustum frustumMv = new Cube(box).transform(pmv.getMv()).updateFrustumPlanes(new Frustum());
renderer.setClipFrustum( frustumMv );
for(Shape shape : shapes) {
if( shape.isVisible() ) {
pmv.pushMv();
shape.applyMatToMv(pmv);
Cube shapeMv = new Cube(shape.getBounds()).transform(pmv.getMv());
if( !frustumMv.isOutside( shapeMv ) ) {
shape.draw(gl, renderer);
}
pmv.popMv();
}
}
renderer.setClipFrustum(origClipFrustum);
***
The following media has a Graph debug shader enabled, demonstrating the fragment shader clipping area in a light red.
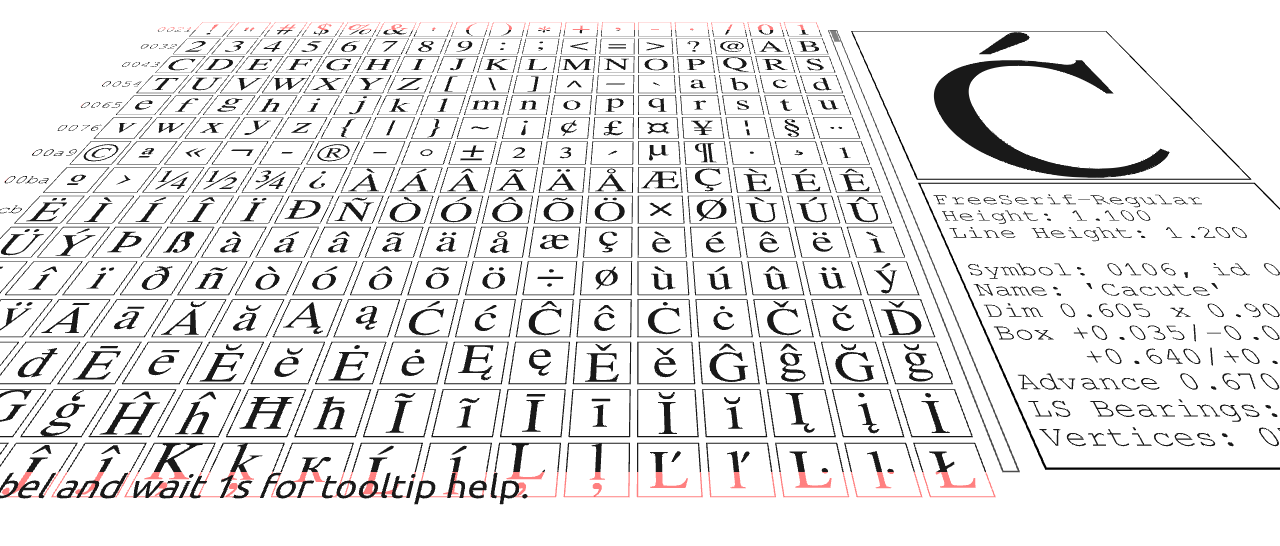
This is our FontView01 GraphUI demo, which contains all of the thousands of GlyphShape of the used font, but culls completely outside GlyphShapes while intersected shapes are clipped within the fragment shader, here shown with the light red color.
FontView01‘s grid is filled with the font’s glyphs represented as a GlyphShape, which is being reused in the top-right info-box as well as for the TooltipShape. This is possible only when not modifying the scale or position of the GlyphShape, achieved by simply wrapping it in a Group. The latter gets scaled and translated when dropped into each target Group with a Group.Layout.
This is also good example using GraphUI with a Directed Acyclic Graph (DAG) arrangement.
Further more, it uses a RangedGroup widget for the GlyphShape grid container, which automatically sets the clipping and an optional vertical RangedSlider widget to slide through the grid.
***
The following video demonstrates the basic clipping mechanism via UIShapeClippingDemo01. The inner shape gets partially clipped by the fragment shader as visible via the light red debug color and completely culled by the Group when fully outside.
(Direct video URL, download and share – or just view at original resolution)
***
The last video demonstrates FontView01 itself, the clipping via RangedGroup including the RangedSlider. It also shows the new Tooltip feature, i.e. TooltipText and TooltipShape.
(Direct video URL, download and share – or just view at original resolution)
Updated FontView01 video with performance issues fixes, see Bug 1488, Bug 1489 and Bug 1490.
The input lagging in the above FontView01 demo is caused by the video recording, visible by the top-right glyph info box showing the bigger glyph after the mouse move. Within a regular setting it behaves as expected in realtime.
 (Direct image link)
(Direct image link)
[…] shown in an earlier blog, the full clipping (culling) of shapes is done in the GraphUI group while the pixel accurate […]